一行代码实现全站黑白效果

2020 年 4 月 4 日,清明节。
为表达全国各族人民对抗击新冠肺炎疫情斗争牺牲烈士和逝世同胞的深切哀悼,国务院决定2020年4月4日举行全国性哀悼活动。在此期间,全国和驻外使领馆下半旗志哀,全国停止公共娱乐活动。4月4日10时起,全国人民默哀3分钟,汽车、火车、舰船鸣笛,防空警报鸣响。
清明思亲怀故人,悲歌声里奠忠魂。在这里向烈士和逝世同胞表达深切的哀悼,向抗议前线的医护和工作人员致以最高的敬意。
一夜变灰的网站
一觉醒来大家肯定发现几乎所有网站都在一夜之间变成了灰色,比如百度、爱奇艺、掘金等等。可以发现网站的所有内容包括按钮、图片、广告等等全都变成了灰色。我也在3号下午接到了4号0点把公司所有网站全部变成黑白色的任务。
所以到底是怎么做到的呢?难道是统一换了一遍CSS,然后把图片广告全都换成灰色?其实这一切只需要几行CSS就可以搞定。
怎么实现
想必大家也去各大网站查看代码一探究竟了,会发现页面样式里多了下面这一段CSS:
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
经验证确实是html元素上这么一段样式实现了网站变灰效果。
一探究竟
从上面的代码可以看出,其实起作用的filter属。
MDN官方是这么定义的,filterCSS属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。
其实filter就是滤镜,官方也给出了语法举例:
/* URL to SVG filter */
filter: url("filters.svg#filter-id");
/* <filter-function> values */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* Multiple filters */
filter: contrast(175%) brightness(3%);
/* Global values */
filter: inherit;
filter: initial;
filter: unset;
具体的说明和使用大家可以参考菜鸟教程 https://www.runoob.com/cssref/css3-pr-filter.html。
我们这里单独说一下让网站变灰的filter: grayscale(100%);。
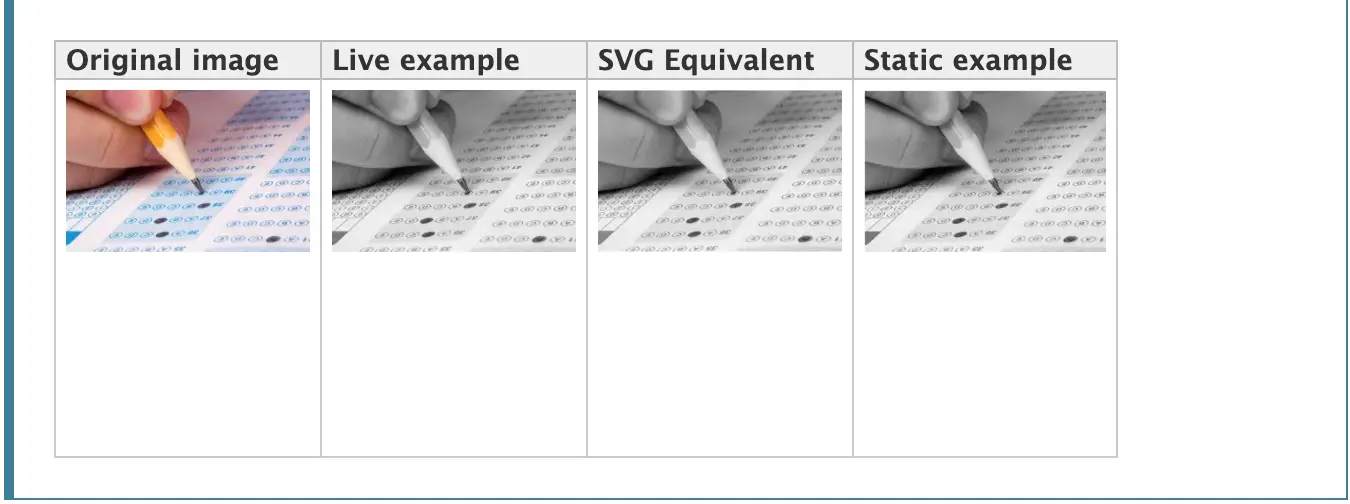
grayscale是将图像转换为灰度图像。值定义转换的比例、值为0的时候图像无变化,值为100%的时候图像完全转换为灰度图像。值在0-100%之间的时候是效果的线性乘子。默认值是0。值除了设置为百分比外,还可以设置为浮点数,效果一样。如下图

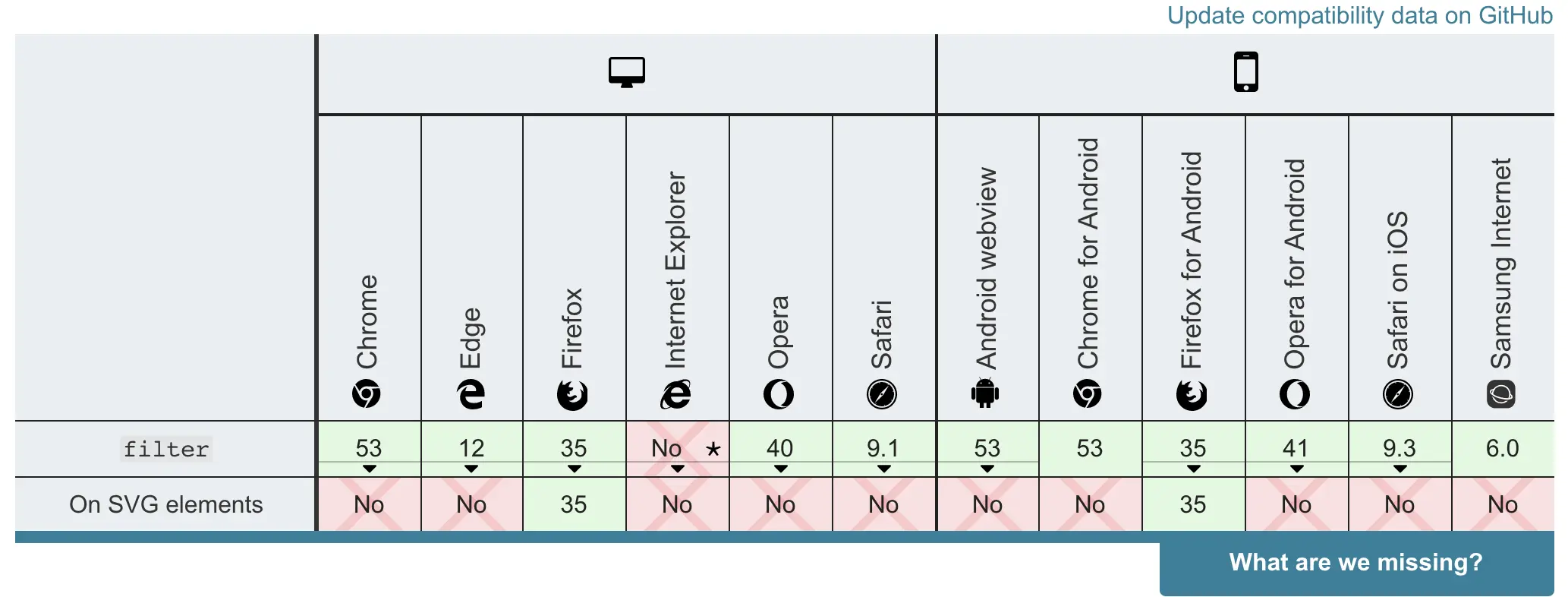
MDN也给出了filter的兼容性,除了IE外其他的浏览器都支持了,Firefox还对PC和安卓端增加了SVG的支持,可以放心使用。

考虑到各浏览器的兼容性,我们给样式加上兼容性写法如下,把下面的代码添加到网站公共样式中全站就可以轻松变灰了,也可以定义为class,在想要变灰的节点上添加class即可。
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
总结
以上简单介绍了使用filter使网站变灰的实现原理,具体的filter的详细用法,还有很多神奇的用法,大家可以参考MDN和菜鸟教程的用例。
filter https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter
CSS3 filter(滤镜)属性 https://www.runoob.com/cssref/css3-pr-filter.html
最后再次向英雄们致以最崇高的敬意。
哀悼!
铭记!
砥砺奋进!