Jenkins+Nginx实现前端项目自动构建和部署
实现目标
自从有了服务器以后就一直在折腾我的小小的服务器,用vuepress搭建了梦寐已久的个人博客,之前是在服务器里搭建了git和Nginx,利用githooks实现自动部署,自从接触了jenkins以后就想要利用jenkins来实现以下自动构建和自动部署。这次的目标是,把博客代码迁移到gitlab私有仓库中,在本地写完文章push到gitlab后,Jenkins自动完成博客构建,然后部署到Nginx里,省去了本地build的过程。
前期准备
gitlab账号和私有项目(因为我的服务器配置太低,不能本地部署gitlab,只能使用线上gitlab.com)- 服务器(我的服务器是阿里云ECS,1核2G)
- 服务器安装
Nginx并配置完成和启动(具体安装方法请参照我博客中的教程) - 服务器安装
Jenkins并启动(我是使用docker部署的Jenkins服务,具体过程在此不详述)
配置工作
插件安装
Jenkins是需要安装以下插件:NodeJS插件、Gitlab插件、Git插件、Publish Over SSH插件
安装插件加速方法:
cd {你的Jenkins工作目录}/updates #进入更新配置位置
sed -i 's/http:\/\/updates.jenkins-ci.org\/download/https:\/\/mirrors.tuna.tsinghua.edu.cn\/jenkins/g' default.json && sed -i 's/http:\/\/www.google.com/https:\/\/www.baidu.com/g' default.json
创建任务-自动构建
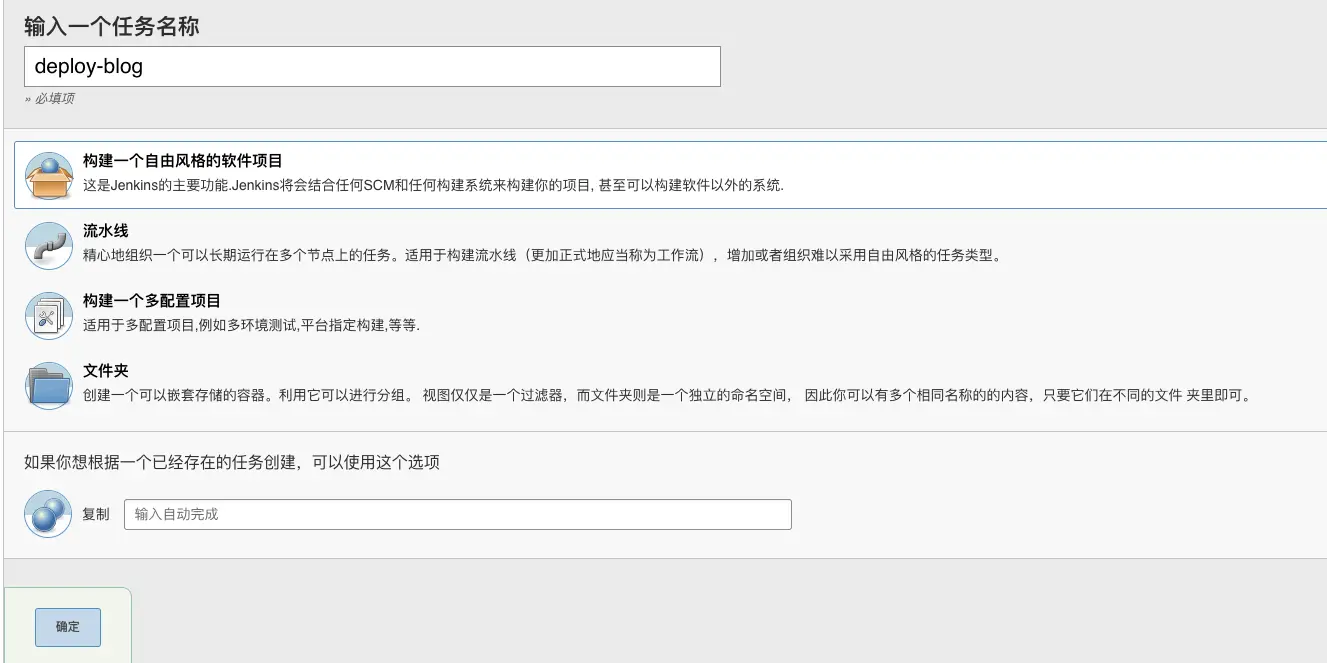
- 创建一个新任务,选择构建自由风格的软件项目

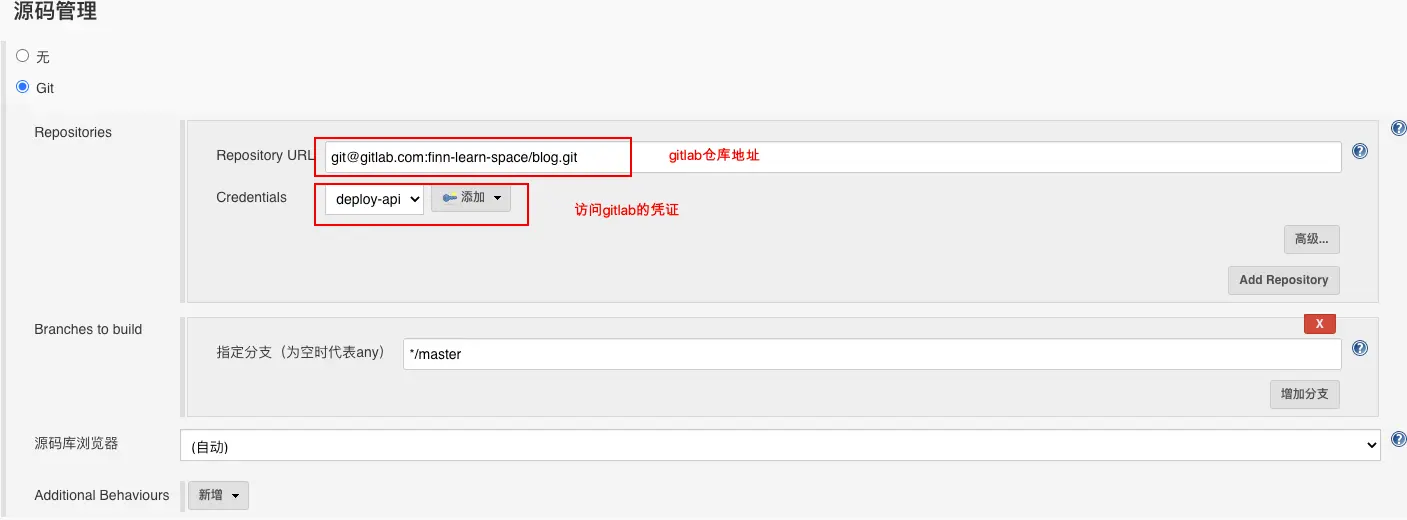
- 关联
gitlab项目

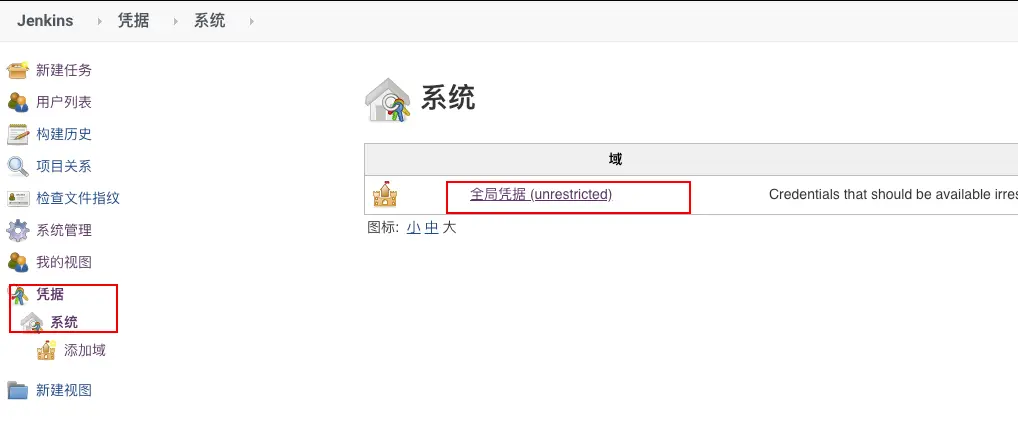
凭据添加方法:
Jenkins主页点凭据-系统,然后点全局凭据,进入凭据列表,左侧添加凭据

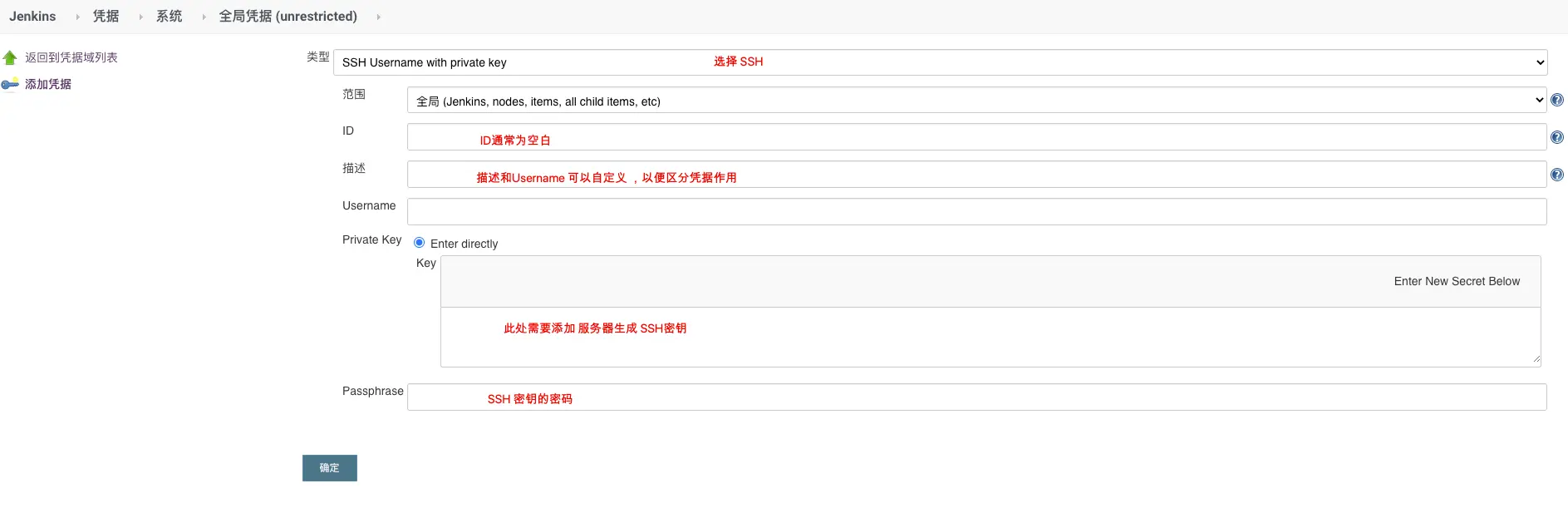
在服务器中使用ssh-keygen -t rsa -C "your_email@example.com"生成SSH key,将生成的id_rsa.pub中的内容填入下面的key中,同时gitlab中也许新增此SSH密钥

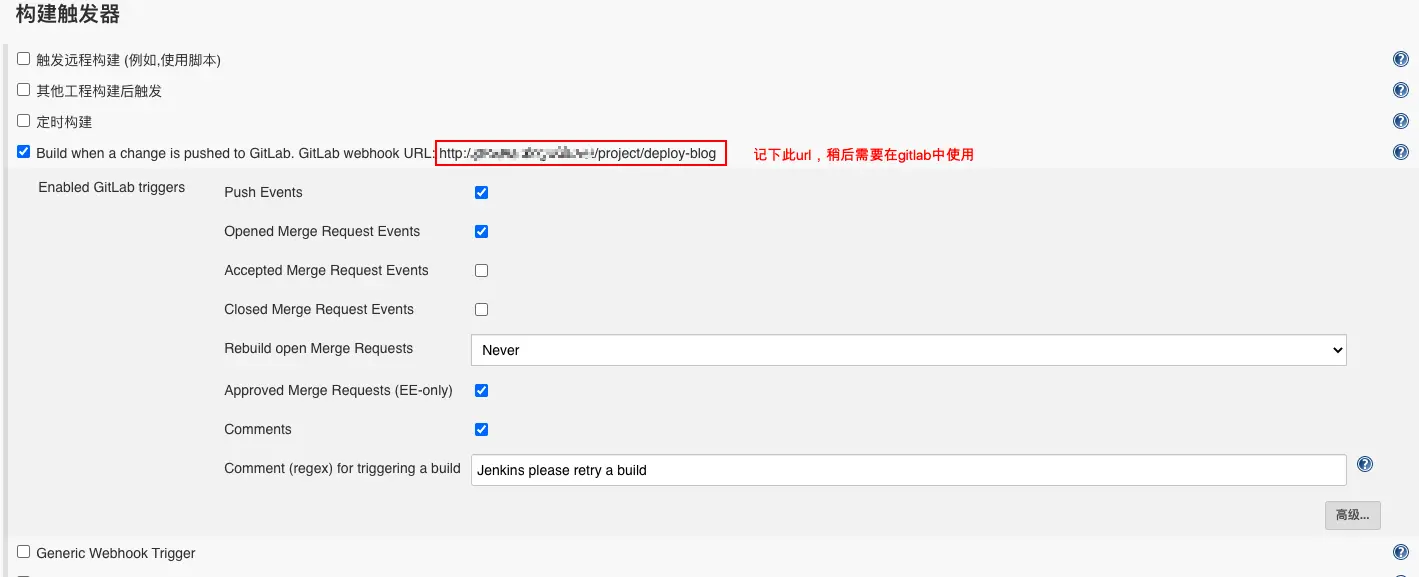
- 选择构建触发器
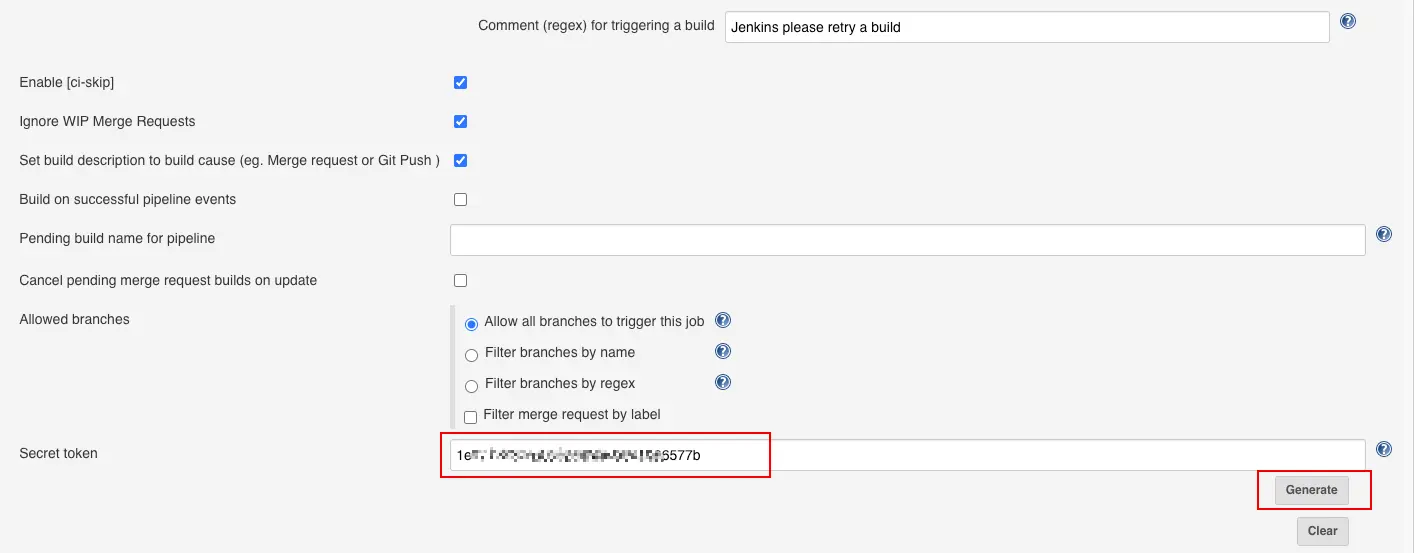
构建触发器选择下面这项,记住webhooks url,稍后需要去gitlab中设置,然后点击图片右下角高级按钮,点击Generate按钮生成token,记下token,稍后需要去gitlab中设置。


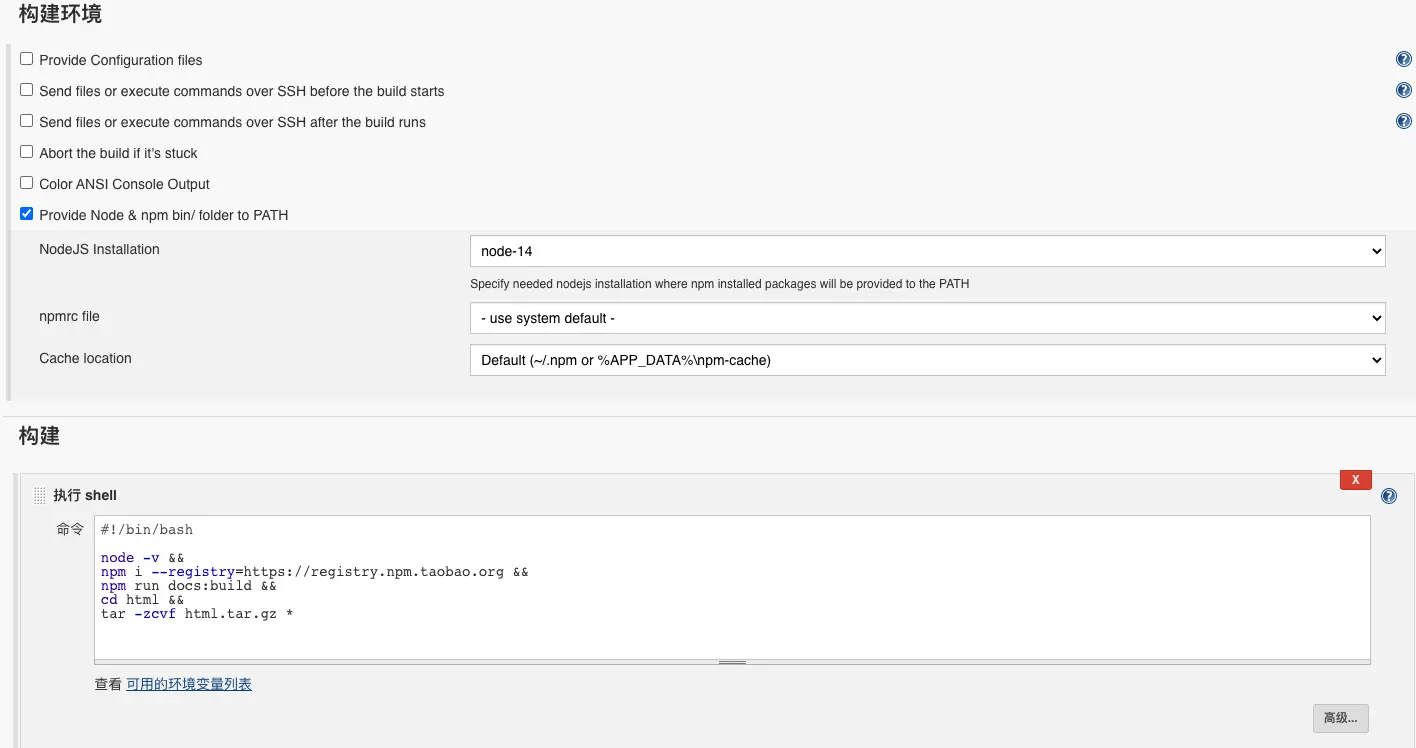
- 选择构建环境并编写shell脚本
脚本里是在代码push以后拉取代码,然后执行npm run docs:build构建博客,然后进入构建后的目录并压缩。

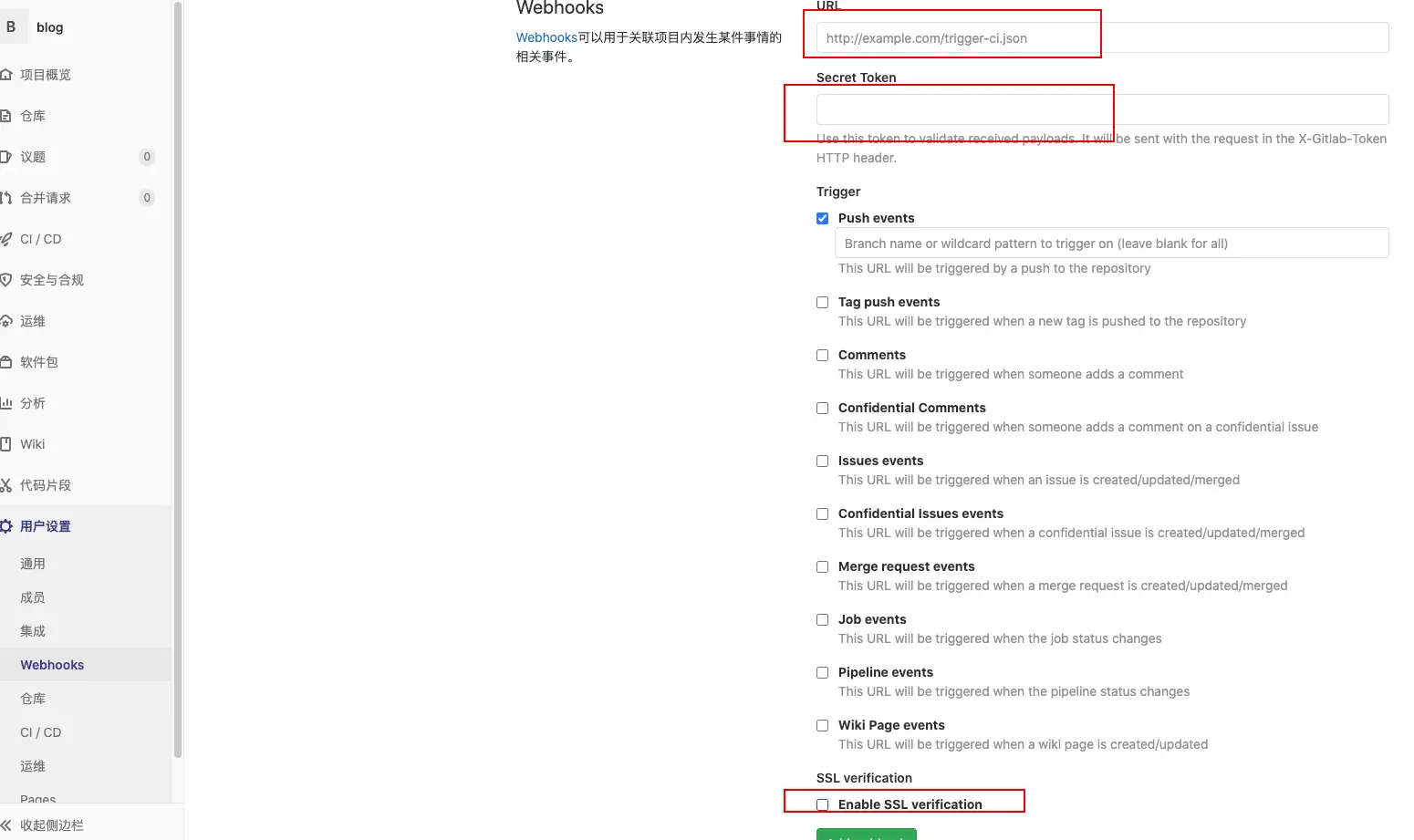
gitlab中设置webhooks在项目中选用户设置-Webhooks,填入刚刚记下的URL和token,下面的Enable SSL 选项要去掉勾选,点击Add Webhooks

到此配置完后可实现gitlab提交代码后,Jenkins自动拉取代码并构建。接下来我们来实现自动部署
自动部署
配置Publish over SSH
在Jenkins主页选择系统管理-系统配置,找到
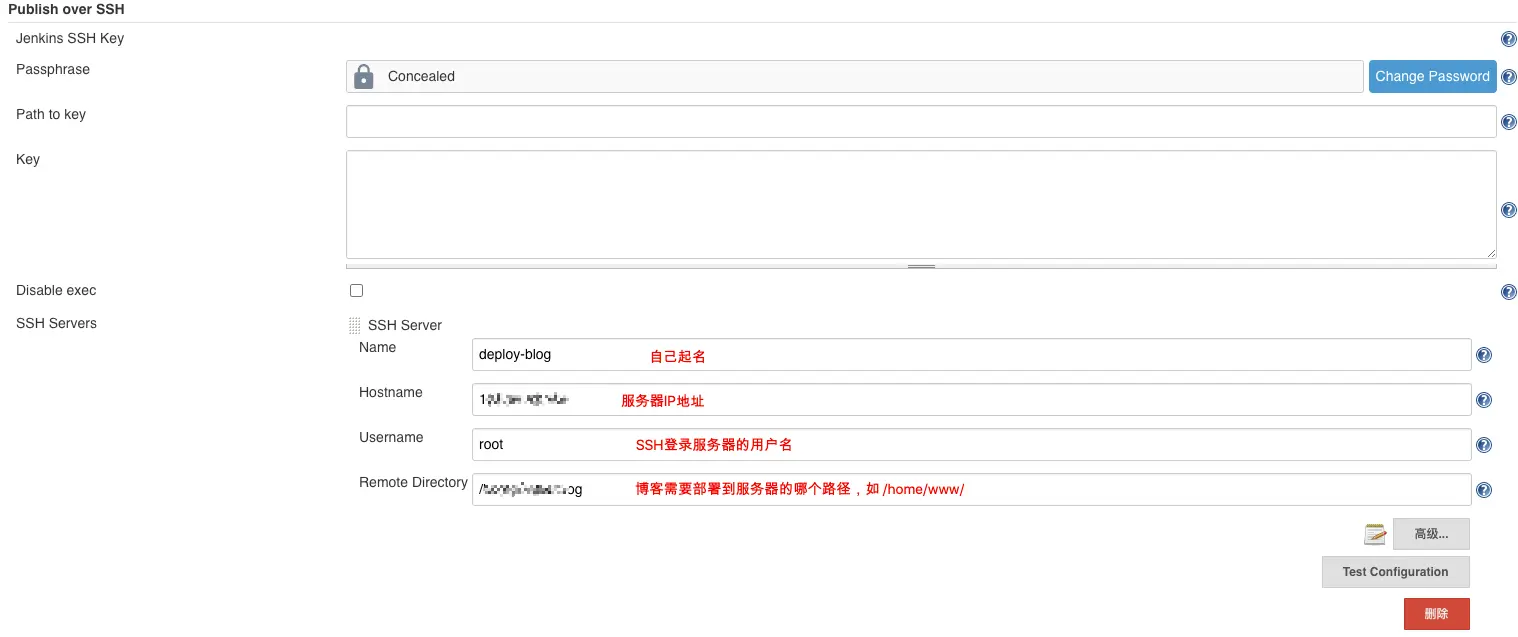
Publish over SSH配置项,添加SSH Server设置如下

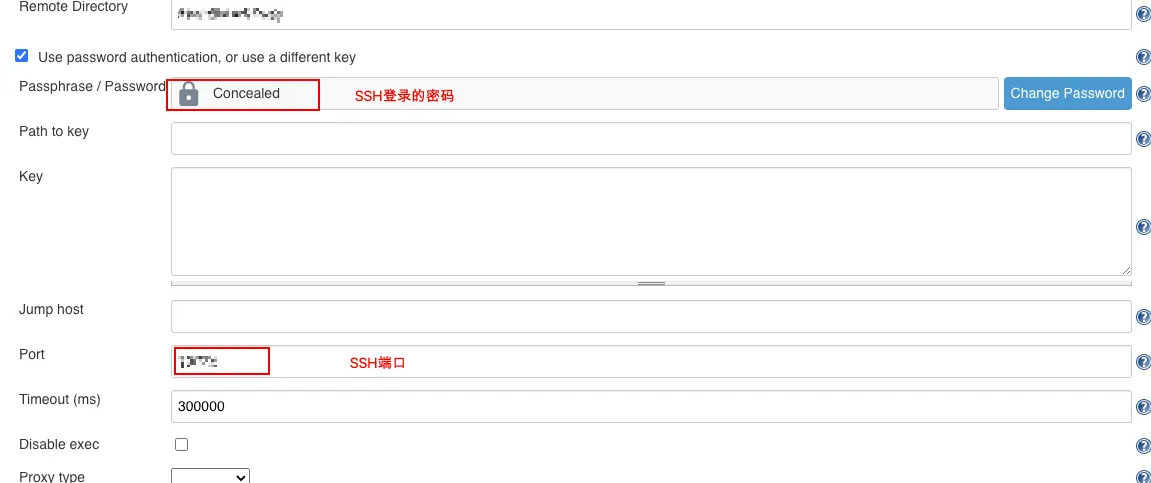
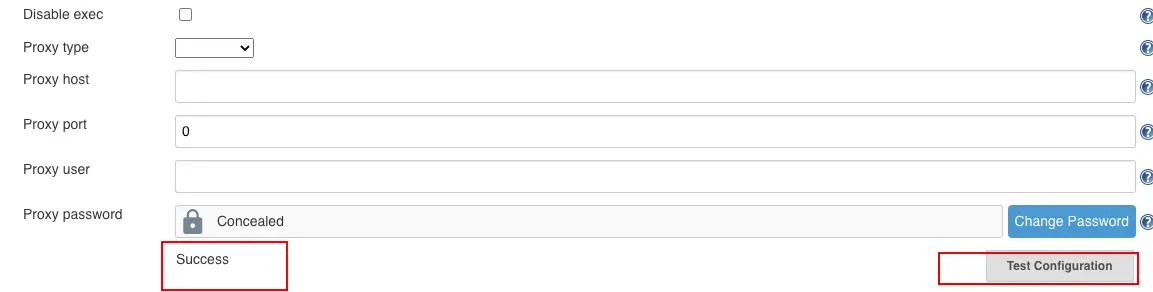
然后点击右下角高级,输入登录密码和端口,右下角 Test Configuration可以测试连接,显示Success表示成功


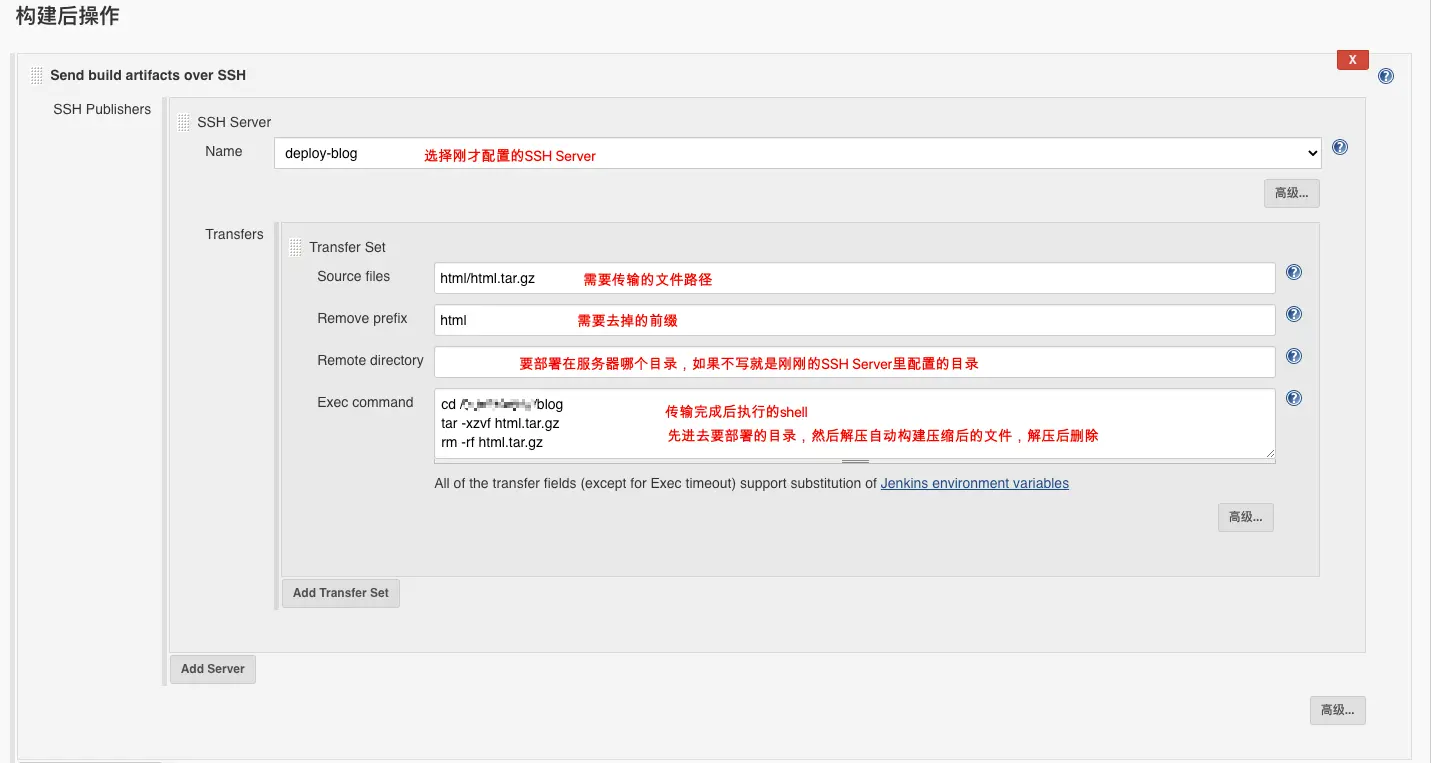
- 在刚才新建的任务中配置构建后操作,配置完成后保存

至此就全部配置完成,可以去gitlab提交代码测试一下,看Jenkins能否自动构建并打包部署。
折腾过一次,记录配置过程,以后再去配置就轻松很多,如果有哪些不清楚的地方可以留言